If you’re a regular visitor of the HelpOnClick blog, then you may already know that we’ve been working constantly on upgrading our Secure live chat solution with more and more integration possibilities. If you have missed our most recent updates, check out our Addons section, where you will find all our integration tutorials. Among them are tutorials on CS Cart Online Store.
Now, HelpOnClick comes with a fresh integration tutorial, so you can add Live Chat to your CS Cart online store.
Here are the steps you can follow, so that your chat will be up and running in just a couple of minutes:
CS-Cart 2.x: at CS Cart Online Store
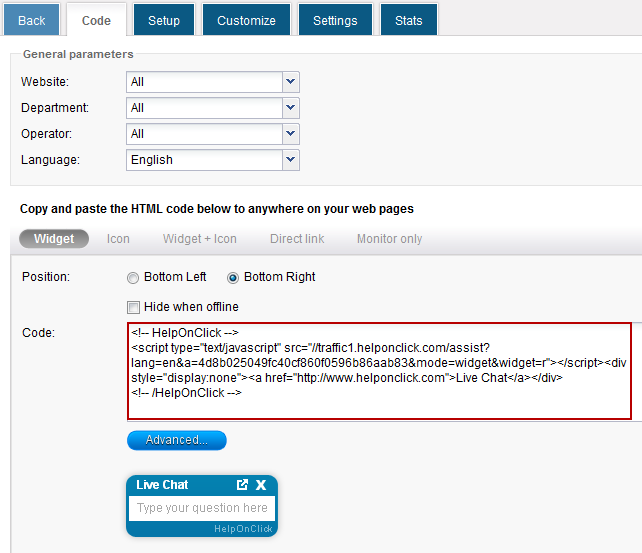
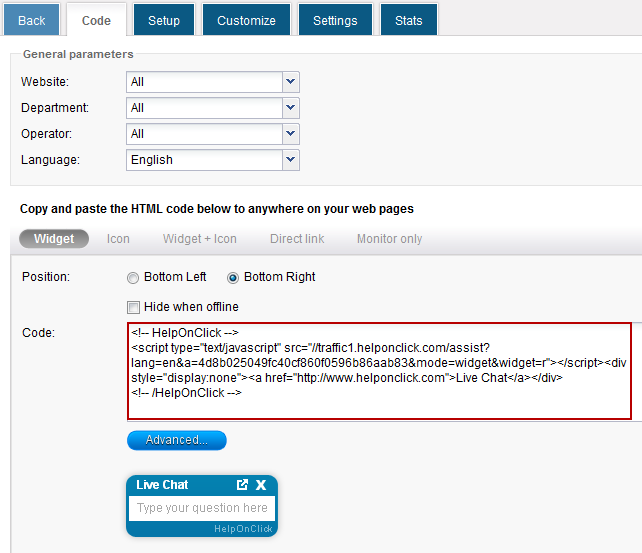
- On your HelpOnClick console, go to Admin->Code and copy the HTML code

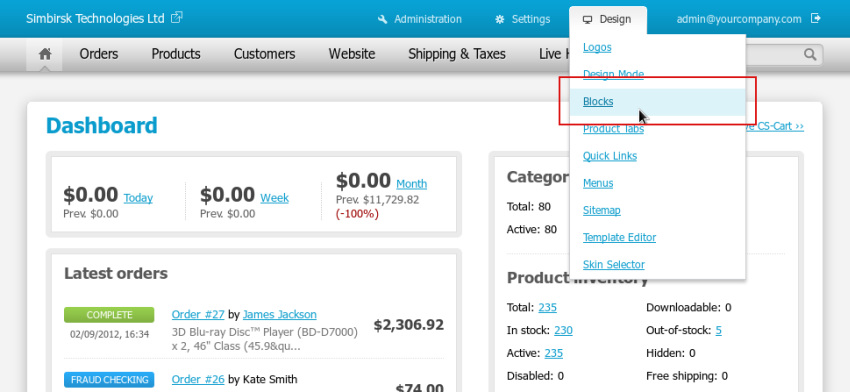
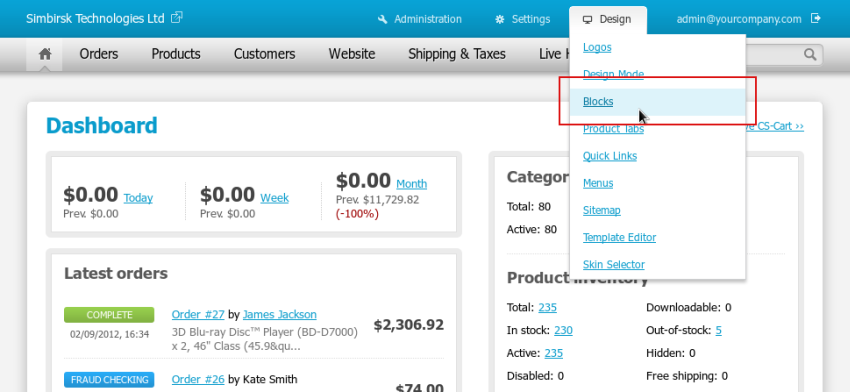
- Log in to the CS-Cart admin panel and go to Design->Blocks.

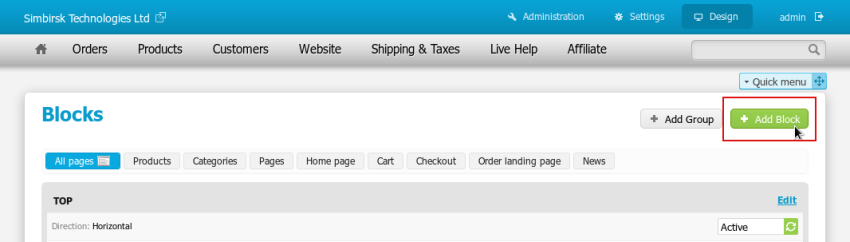
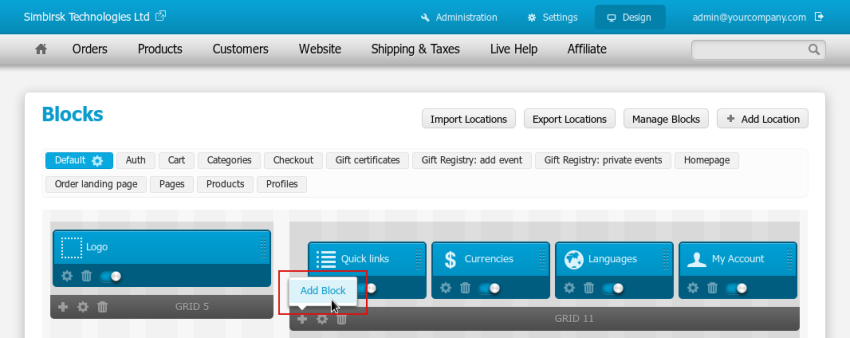
- Residing on the All pages location click on Add Block.

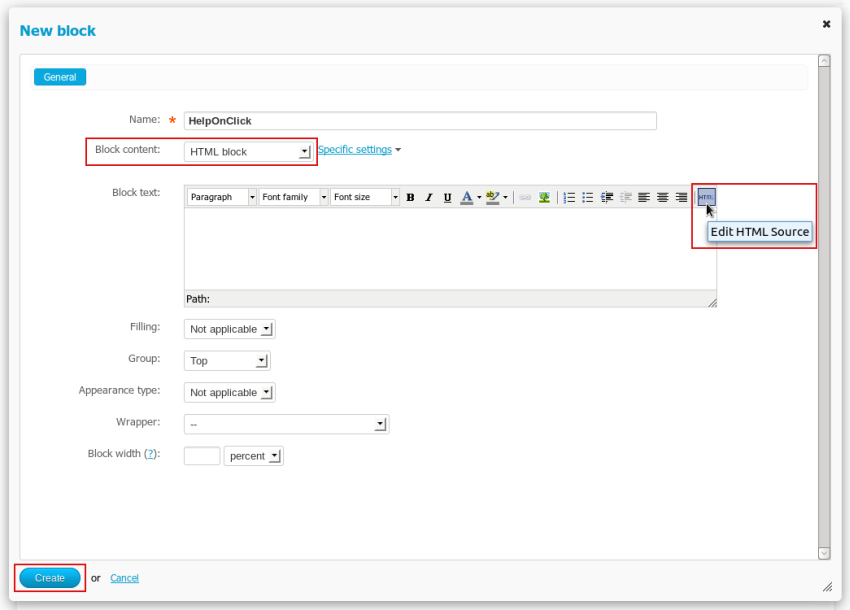
- Name the block anyhow you like, set Block content to HTML block.

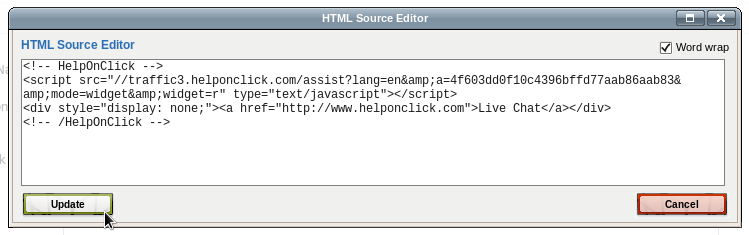
- Paste your HelpOnClick code as raw HTML in the Block text field. Click Create.

CS-Cart 3:
- On your HelpOnClick console, go to Admin->Code and copy the HTML code

- Log in to the CS-Cart admin panel and go to Design->Blocks.

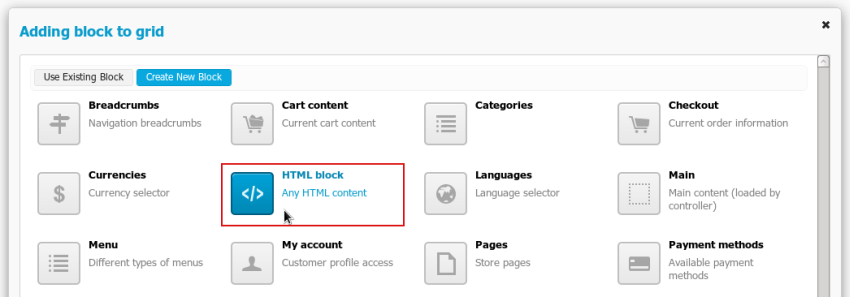
- Residing on the Default location click on the + button of any grid and click Add Block.

- Switch to Create New Block and select HTML block.

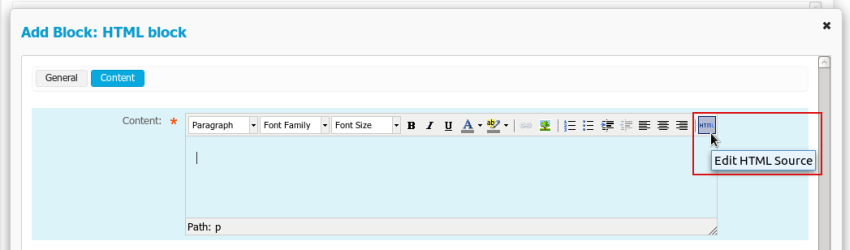
- Name it anyhow you like and switch to the Content tab.

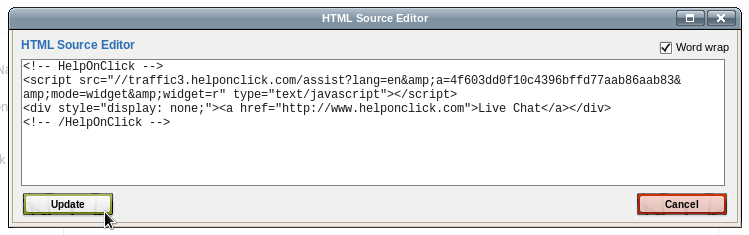
- Paste your HelpOnClick code as raw HTML in the Content field. Click Create.

And that’s it! In a couple of minutes, you’ll be ready to improve your customer service and increase your business by providing one more communication channel to your customers.
You can also find this tutorial in our Addons section, along with other integration options.
If you have questions, comments or suggestions, please feel free to post your thoughts below or contact us anytime for assistance.




