In an effort to constantly improve our Live Chat service, HelpOnClick has now increased the number of Online Store platforms on which you can easily integrate Live Chat, to increase your sales and gain your customers’ satisfaction.
HelpOnClick provides integration possibilities with Magento, ZenCart, osCommerce, PrestaShop, XCart and now, you can also integrate Live Chat with opencart.
To easily integrate Live Chat with your online store, here are some instructions on how to do that, using opencart, our most recent plugin, and also using Magento or Zencart, some of the most popular web store platforms.
Integrate live chat with opencart
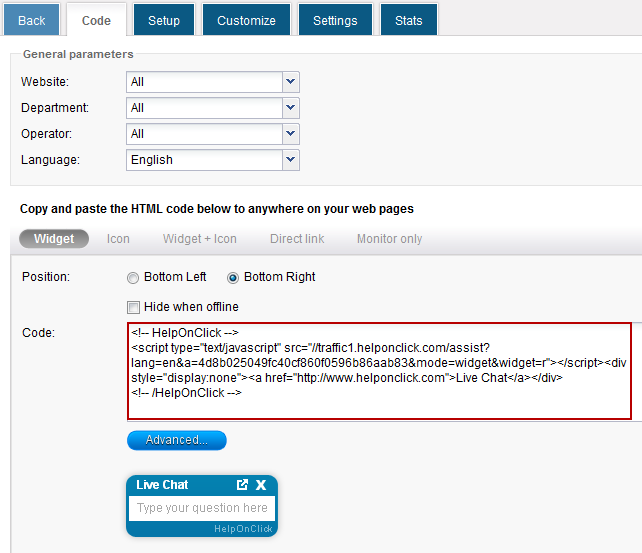
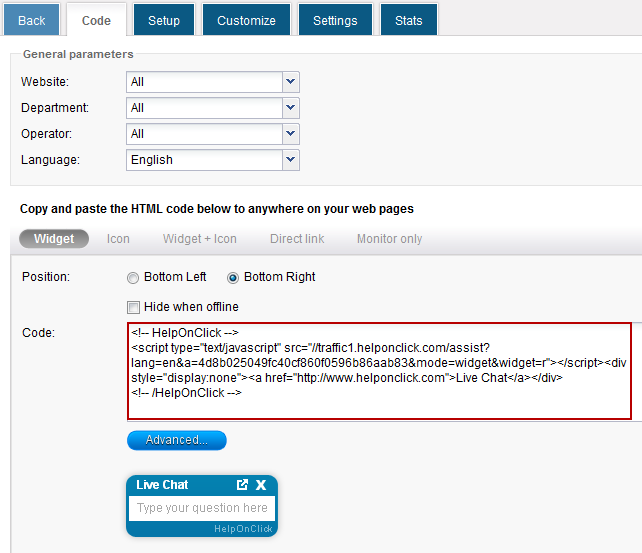
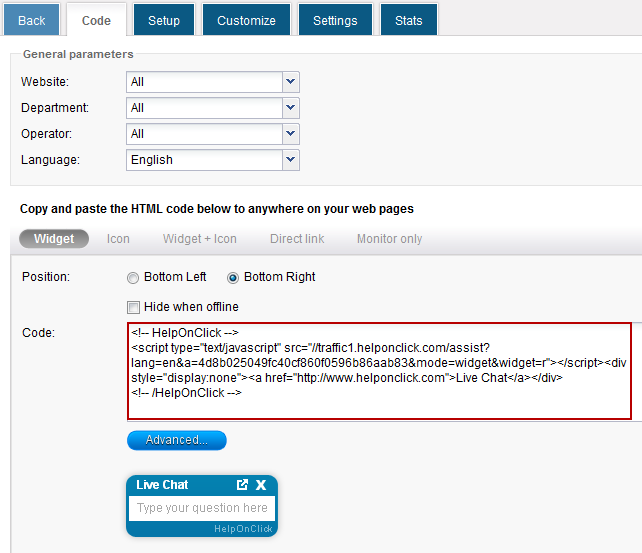
- On your HelpOnClick console, go to Admin->Code and copy the HTML code

- On opencart files, locate file “footer.tpl” in “catalog/view/theme/default/template/common” folder (this is for the default template. For other templates the folder may change accordingly)
- Open the file in your favorite editor (such as Notepad) and find the </body> tag at the bottom of the file
- Paste the code you copied earlier just before the </body> tag
- Save the file and upload to the server
- That’s it!
Integrate live chat with Magento eCommerce
- On your HelpOnClick console, go to Admin->Code and copy the HTML code.

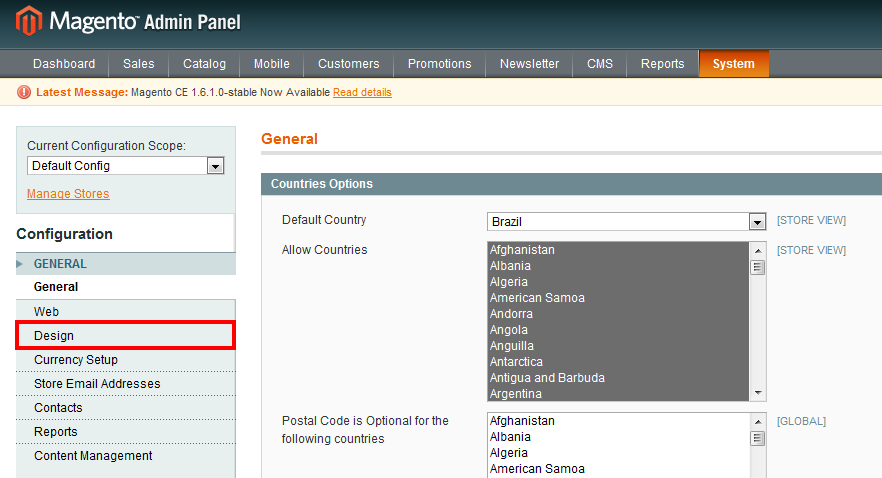
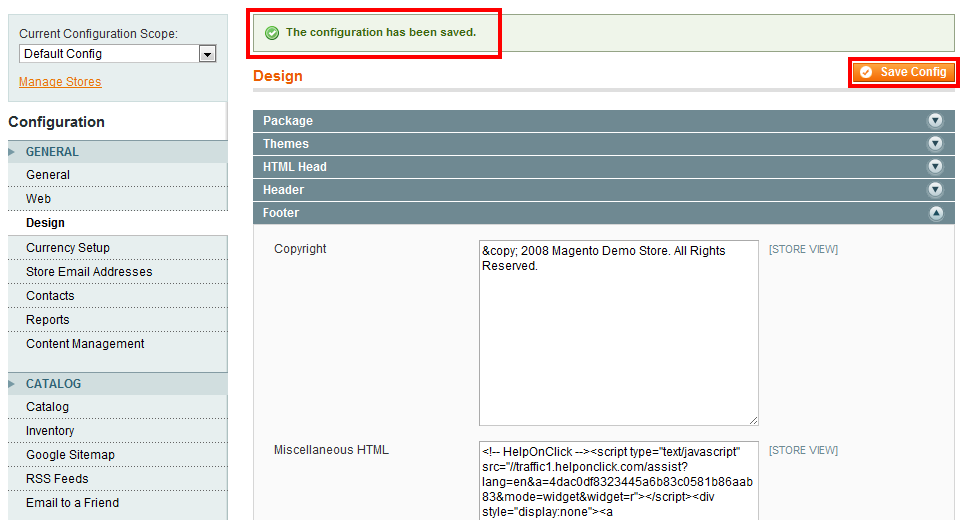
- Login to Magento admin and choose “System” and then “Configuration” sub menu
- Click on “Design”

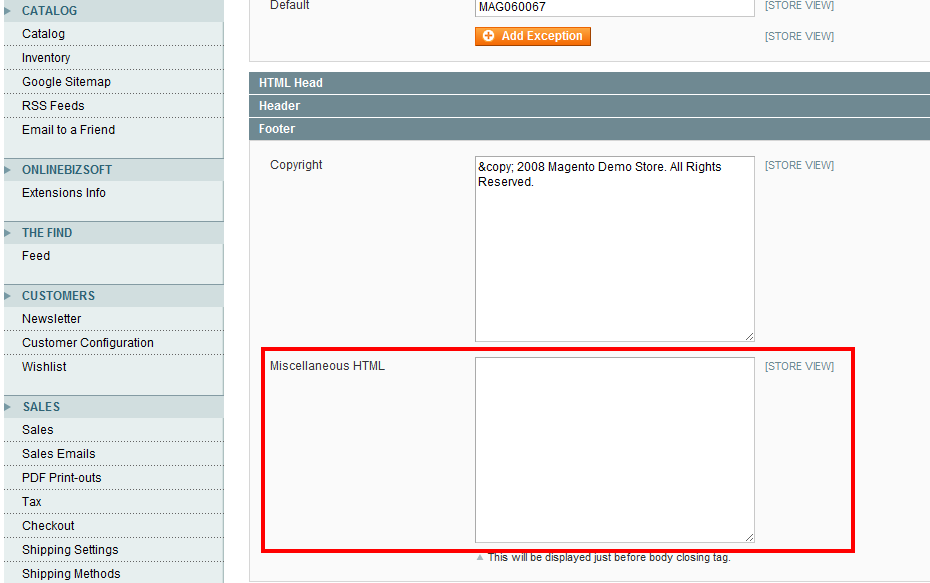
- Open “Footer” and find “Miscellaneous HTML”. Paste the HTML in the text box

- Click on “Save Config” button. That’s it!

Integrate live chat with ZenCart
- On your HelpOnClick console, go to Admin->Code and copy the HTML code

- On Zen-Cart files, locate file “tpl_main_page.php” in “/includes/templates/[template_name]/common” folder
- Open the file in your favorite editor (such as Notepad) and find the </body> tag at the bottom of the file
- Paste the code you copied earlier just before the </body> tag
- Save the file and upload to the server
- That’s it!
All of our plugins, to integrate Live Chat with your online store, and many more, are always available on our website, under the Plugins section
We would be happy to hear from you if you have any suggestions, questions or any thoughts regarding our Live Chat software or any of the plugins. Feel free to Contact our team for support or post a comment under this post to let us know your thoughts.
1. Open “Footer” and find “Miscellaneous HTML”. Paste the HTML in the text box




